前回からの続きです。
このテーマを最初からご覧になる場合はこちらからどうぞ。
実用的なディストリビューションの作成
前回までで「pcDuino3」で動くディストリビューションを作成することができるようになりました。
しかし、このディストリビューションは「Yocto Project」で最初から用意されているディストリビューション・タイプの中でも「core-image-minimal」という最小限のもの。
クックック…、ヤツは我らYoctoディストリビューションの中でも最弱…。
そのままでは、実用性がありません。
そこで今回は、この「core-image-minimal」をベースに代表的なJavaScriptの実行環境の一つ「Node.js」を使えるように改造したいと思います。
「Node.js」で何か凝ったものを開発しようと思えば、JavaScriptのパッケージ管理ツールの「NPM」も必要です。
また、ソースコードを管理するためには「Git」コマンドも使いたいものですよね。
さらには「core-image-minimal」にはロクなGUIを積んでいませんので「pcDuino3」側でコーディング作業を行うのは困難です。
ですので、パソコン側から「pcDuino3」を操作したいので「OpenSSH」というプロトコルも載せちゃいましょう。
この「OpenSSH」を「pcDuino3」に積んでおけば、パソコン側で「VisualStudio Code」などのリッチなIDE(統合開発環境)を使って「Node.js」による開発を行えるようになりますよ。
というわけで、現在の「core-image-minimal」に加えるパッケージは、以下の4つとなります。
◯nodejs
◯nodejs-npm
◯openssh
◯git
問題は、これらをどうやってディストリビューションに組み込むか、ということですが…。
それには、前回「pcDuino3」用のディストリビューションを作るために、ほんのチョットだけ修正した「local.conf」ファイルを編集することによって行います。
「local.conf」ファイルの開き方は、前回の記事を参考にしてください。
以下のように「local.conf」の末尾に呪文を追記しましょう。
- #
- # Memory Resident Bitbake
- #
- # Bitbake's server component can stay in memory after the UI for the current command
- # has completed. This means subsequent commands can run faster since there is no need
- # for bitbake to reload cache files and so on. Number is in seconds, after which the
- # server will shut down.
- #
- #BB_SERVER_TIMEOUT = "60"
- # CONF_VERSION is increased each time build/conf/ changes incompatibly and is used to
- # track the version of this file when it was generated. This can safely be ignored if
- # this doesn't mean anything to you.
- CONF_VERSION = "2"
- # ↓以下を追記↓
- #
- # for pcDuino3
- #
- CORE_IMAGE_EXTRA_INSTALL += "nodejs nodejs-npm openssh git"
この呪文の意味、なんとなく分かりますよね?
「CORE_IMAGE_EXTRA_INSTALL」という変数にインストールしたいソフトウェアのパッケージをスペース区切りで記述して代入しています。
このように「Yocto Project」においては、作成するディストリビューションにソフトウェアやパッケージをインストールしたい場合「local.conf」などの設定ファイルに任意の変数へ追加代入することによって行います。
注意しなければならないのは、今回は「CORE_IMAGE_EXTRA_INSTALL」という変数に代入しましたが、ソフトウェアや機能によっては、別の変数を使用しなければならない場合があることです。
このような変数には、他にも「IMAGE FEATURES」や「DISTRO_FEATURES」などがありますので、インストールしたいソフトウェアや機能のドキュメントなどを事前に調査しておくことが必要です。
しかしながら、殆どの場合は「CORE_IMAGE_EXTRA_INSTALL」で大丈夫でしょう。
さて「local.conf」の追記が完了したら、こちらの記事を参考に再度「core-image-minimal」を「bitbake」コマンドでビルドしましょう。
今回も完了までに結構な時間がかかりますので、コマンドの実行は就寝前がオススメです。
スワップの設定
朝起きて「bitbake」コマンドが無事終了していた方は幸いです。
しかし、私の場合はダメでしたぁ~。
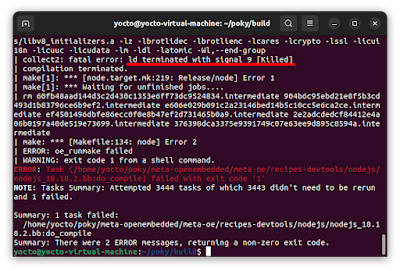
ターミナルは以下のようなエラー表示。。。
最悪の寝覚めだ…。
この「ld tarminated with signal 9 [killed]」というエラーメッセージ、実は一番目にする機会が多いものです。
これの主な原因は、メモリ不足です。
ログを見ていると「nodejs」のコンパイル中にエラーが発生しています。
「nodejs」は、巨大なソフトウェアです。
「Yocto Project」がソフトウェアのソースコードをダウンロードして、それをビルドしてディストリビューションにインストールする作業を繰り返していることは、以前の記事でもご説明した通り。
それらのソフトウェアの中には、このようなコンパイルのためホスト側のパソコンに膨大なメモリを要求するソフトウェアもあります。
コンパイルを試みたものの、その過程でメモリが食い尽くされて、Linuxカーネルがたまらず「Signal 9」を発生させてプロセスを中断したことが、今回の顛末です。
では、どうするか?
ホストのパソコンにメモリを増設すれば良いのですが、お金がかかるからヤダ。
となれば、ハードディスクの余りの容量を仮想のメモリをして使用するための「スワップ」というLinuxの機能を使いましょう。
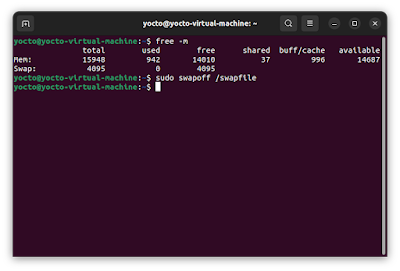
まずは、今のLinuxのスワップの状況を調べてみましょう。
ターミナルから以下のコマンドを入力します。
$ free -m
単位はM(メガ)ですので、現在、このLinuxには「4095MB - 4GB」程度のスワップ領域が有効になっていることが分かります。
本来のメモリ16GBに加えて、スワップも4GBですよ!?
そんなにあっても足らない?
「Node.js」恐ろしい子…。
では、この容量を増やしてやりましょう。
まずは、現在のスワップ機能をオフにする必要があります。
以下のコマンドを実行します。
$ sudo swapoff /swapfile
次にスワップ領域を拡張しましょう。
どの程度に拡張するかが問題です、
多いほど良さそうな感じがしますが、一般に多すぎても意味がないという説もあります。
今回は、本来のメモリと同じ容量である16GBに拡張します。
足りなくて再度ビルドに失敗するようであれば、またトライすれば良いし…。
(やたら時間がかかるので、失敗すると凹むけど!)
以下のコマンドでスワップ領域の予約を行います。
$ sudo fallocate -l 16G /swapfile
スワップ領域の実態は、ルートディレクトリに配置されている「swapfile」というファイルです。
以下のコマンドでパーミッションを設定しておきます。
$ sudo chmod 600 /swapfile
次に、実際のスワップ領域の作成です。
以下のコマンドを実行してください。
$ sudo mkswap /swapfile
スワップ領域が作成できましたので、これを有効化しましょう。
以下のコマンドです。
$ sudo swapon /swapfile
コレで良し!!
念のため、確認だけはしておきましょうか。
うん、ちゃんと16GBに拡張できていますね!
$ free -m
この状態で、こちらの記事を参考に再度「$ bitbake core-image-minimal」に挑戦です。
今度は、絶対に上手くいきますよ!
「OpenSSH」の検証
無事に「core-image-minimal」がビルドできたら、こちらの記事を参考にSDカードを作成して「pcDuino3」を起動させたいところなんですが…。
その前に「pcDuino3」のネットワーク環境を考える必要があります。
「pcDuino3」にはWiFiが無くて、有線LANポートが一つしかありません。
そして、ここに繋ぐネットワークはインターネットに接続できて、且つ、開発用のパソコンとも接続できなければなりません。
今どきのお宅は、WiFiしかなくて有線LANのネットワークなんて少数派なんじゃないですかね?
ウチもそうです。
そうすると「pcDuino3」は家のネットワークに参入できません。
ですので、私は、以下のようなWiFiー有線LANブリッヂを買ってきました。
これは、名の如く有線LANポートしかない機器をWiFiネットワークに接続させるためのブリッヂです。
組み込み用途などで使用頻度の高い安価なLinuxボードでは、WiFiが非搭載の場合が多いです。
そのような機器のソフトウェアの開発の際に、こういったブリッヂは非常に有意義ですので、一台持っておいても絶対に損はありませんよ。
ちなみに、電源はUSBのバス供給です。
これを「pcDuino3」に接続して、新しいディストリビューションのSDカードでLinuxを起動します。
起動が完了したら「root」でログインします。
パスワードは入力の必要がありません。
ログインできたら、まずは「pcDuino3」のIPアドレスを調べておきましょう。
このIPアドレスが分かれば、以後の作業はすべて「OpenSSH」を使って開発用のパソコンでリモートに行うため、非常に効率が良くなりますよ。
以下のコマンドでIPアドレスを調べます。
私が試した時は「pcDuino3」は「192.168.179.12」というIPアドレスが割り振られたことが確認できますね。
# ip a
以降の作業は、開発用のパソコンで今まで作業していた「VMware Workstation Player」上の「Ubuntu」Linuxではなく、Windowsで行うことにします。
まずは、現在の開発用のパソコンのIPアドレスも調べてみましょう。
Windowsのコマンドプロンプトを開いて以下のコマンドでIPアドレスを調べます。
私のパソコンは「192.168.179.15」というIPアドレスが割り振られたことが確認できます。
> ipconfig
パソコンが「192.168.179.15」。
「pcDuino3」が「192.168.179.12」ですから、これらは同じクラスですので、お互いに通信できます。
それが確認できたところで、ターミナルソフトウェア「TeraTerm」を起動します。
インストールしていない方は、こちらの記事を参考にしてください。
以下のダイアログが表示されたら「ホスト」の欄に「pcDuino3」のIPアドレスである(今回の場合は)「192.168.179.12」を入力して「OK」ボタンをクリックします。
次は以下のようなダイアログが現れます。
「ユーザ名」のテキストボックスに「root」と入力し、下方の「OK」ボタンをクリックです。
すると「TeraTerm」の表示が以下の様になり、ターミナルで「pcDuino3」のLinuxへログインできたことになります。
ここまでできれば、新しく作成したLinuxディストリビューションに追加した「OpenSSH」が正しく動作していることが確認できます。
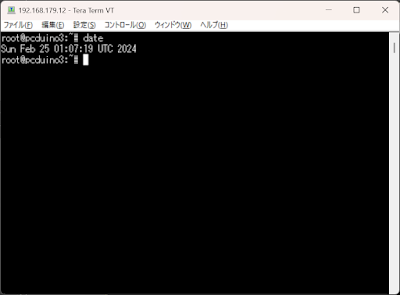
一応「pcDuino3」の時計の時刻合わせだけは行っておきましょう。
時計があまり大きく狂っていると、以降の作業においてSSH認証のエラーが出る可能性があります。
とはいえ「pcDuino3」の電源を一度でも落としてしまうと、また狂ってしまうんですけどね…。
以下のコマンドで現在設定されている時刻を確認します。
# date
設定する時刻が「2024年2月25日 1時15分」だったら以下のコマンドです。
# date 022501152024
「Node.js」の検証
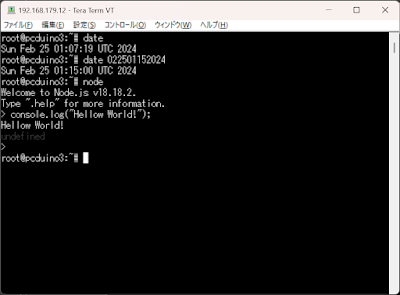
「OpenSSH」の次は「Node.js」の動きも確認しておきましょう。
「Node.js」の起動は、以下のコマンドを入力することによって行います。
バージョン情報など、何か表示されましたね?
プロンプトが「#」から「>」になっているのに注目です。
# node
これだけでも、新しく作成したLinuxディストリビューションに追加した「Node.js」が正しく動作していることが確認できますが、それだけだと面白くないので、簡単なプログラムを実行させてみましょう。
「>」というプロンプトに以下のプログラムを入力し、エンターキーを入力します。
お約束の例のヤツです。
> console.log("Hello World!");
「Ctrl」+「c」を押すと「Node.js」が終了し、プロンプトが「>」から「#」に戻ります。
以上で「Node.js」の検証は終了です。
「NPM」の検証
「Node.js」を使って開発を進めていく上では、様々なパッケージやツールを別途ダウンロードする必要が出てきます。
そのためのパッケージ管理ツールが「NPM」であり、こちらも新しいディストリビューションに追加しました。
こちらも検証しておきましょう。
まず以下のコマンドで「sample」というディレクトリを作成し、その中へ移動します。
# mkdir sample
# cd sample/
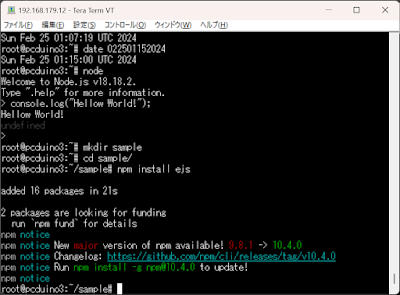
おそらく「Node.js」を使うなら、いずれ必ず使うであろう「ejs」というテンプレート・エンジンを「NPM」を使ってダウンロードしてみましょう。
以下のコマンドを実行するとダウンロードできるはずです。
# npm install ejs
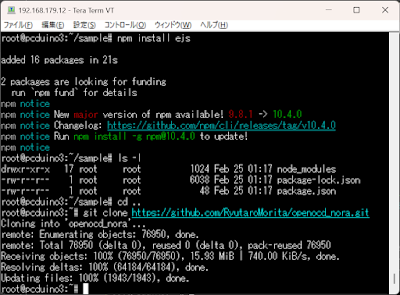
「sample」ディレクトリの中に以下のようなディレクトリやファイルが確認できたら「NPM」の検証も完了です。
# ls -l
以下のコマンドで、元のディレクトリに戻りましょう。
# cd ..
「Git」の検証
最後に「Git」の検証を行います。
何でも良いのですが、リポジトリからソースコードをクローンします。
ここでは、私のリポジトリから「openocd_nora」というソースコードをクローンしてみます。
ちょっと長いけど、以下のコマンドです。
クローンが始まったでしょうか?
# git clone https://github.com/RyutaroMorita/openocd_nora.git
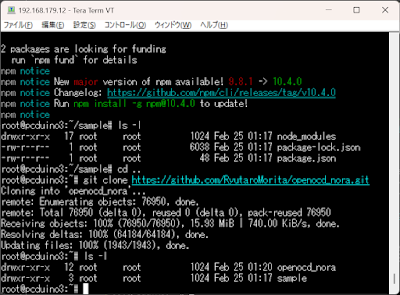
正しくクローンできたでしょうか?
# ls -l
以上で「core-image-minimal」に新たに追加したすべてのソフトウェアが正しく動作していることが確認できました!
「pcDuino3」用のLinuxディストリビューションも、ここまでくれば、かなり実用的なものになったはずです。
次回は、今まで慣れ親しんだ最小限のディストリビューション「core-image-minimal」を離れ、よりリッチでGUIの表示を持つ「core-image-sato」というディストリビューションのビルドを行いたいと思います。
え、単に「bitbake core-image-sato」ってやるだけでしょ…って?
いやいや、これが結構大変だったんですよ~。
































0 件のコメント:
コメントを投稿