「Nibble-Launcher」のビルド
クラウドファンディングサイト「Makuake」でオーダーした、DIYレトロゲーム機「Nibble(ニブル)」。
執筆時点では、まだコチラで購入できますよ~。
これを使って色々なゲームをプログラミングしたいのだけれど、プログラムを書き込んだ後に元に戻せなかったらどうしよう!?
…というわけで、工場出荷時の状態に戻す方法を探っています。
工場出荷状態で書き込まれているプログラムは、この「Nibble」の開発メーカーであるCircuitMess社のGitHubから入手できるようです。
どうやら、そのプログラムは「Nibble-Launcher」というもののようです。
つまり、コイツをダウンロード、ビルドして「Nibble」に転送すれば工場出荷時の状態に戻せるのでは?
早速やってみましょう!
CircuitMess社のGitHubのURLは以下の通り。
https://github.com/CircuitMess
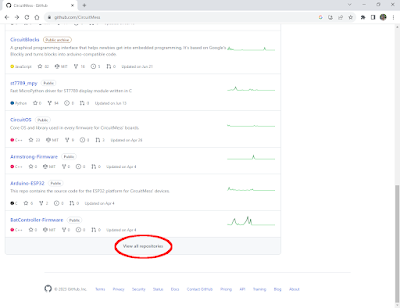
このページから、その「Nibble-Launcher」を探していきましょう。
ページを下の方に移動してもらって…。
以下のように「View all repositories」の部分をクリックして、全てのリポジトリを展開しましょう。
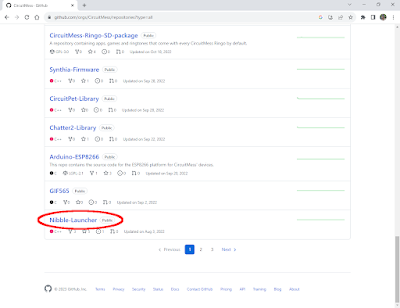
「Nibble-Launcher」どこかなぁ~?
あった!
これだね!!
さて、この「Nibble-Launcher」は、そのルートディレクトリに「.ino」という拡張子のファイルがあることから、開発環境は「Arduino IDE」を使う必要があるみたいです。
まずは「Nibble-Launcher」をどこにダウンロードしましょうか?
ここでは、前回の作業で「Arduino IDE」のインストール時に自動的に作成された以下のディレクトリ以下にダウンロードすることにしましょう。
C:\Users\<ユーザー名>\Documents\Arduino
「Nibble-Launcher」のダウンロードは、GitHubのサイトからZIPファイルをダウンロードをして、それを展開して上記のディレクトリにコピーしても良いのですが、ここではナウい方法として「git clone」コマンドを使いましょう。
その場合は「Cygwin」を使うと良いでしょう。
「Cygwin」のインストール方法は、こちらのページを参考にしてください。
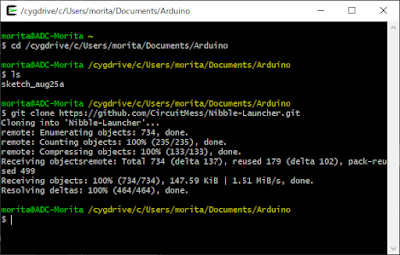
「Cygwin」のインストールが終了しターミナルを開いたら、以下のコマンドで上記のディレクトリまで移動します。
$ cd /cygdrive/c/Users/<ユーザー名>/Documents/Arduino
そうしたら、ここのディレクトリに以下のコマンドで「Nibble-Launcher」をダウンロードしましょう。
$ git clone https://github.com/CircuitMess/Nibble-Launcher.git
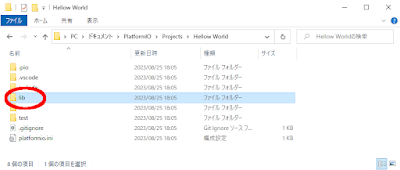
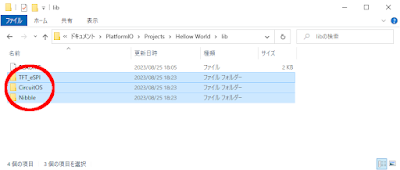
「Arduino IDE」のインストール時に自動的に作成されたディレクトリを確認してください。
以下のように「Nibble-Launcher」というディレクトリが作成されていますか?
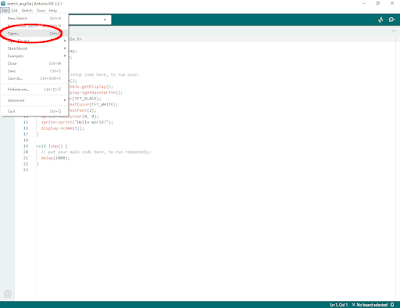
では「Arduino IDE」を起動させましょう。
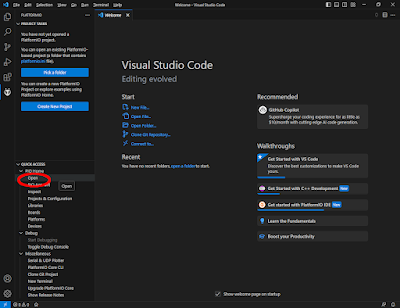
画面左上の「File」メニューから「Open...」の項目をクリックします。
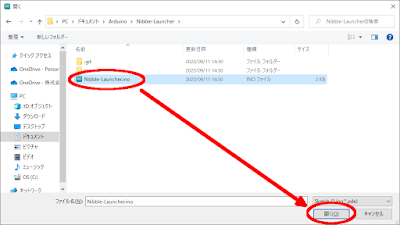
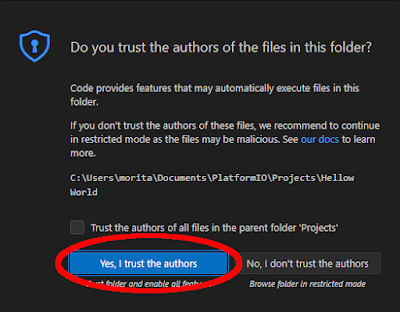
「開く」ダイアログが表示されますので、ダウンロードした「Nibble-Launcher」直下にある「Nibble-Launcher.ino」というファイルを選択し、「開く」ボタンをクリックです。
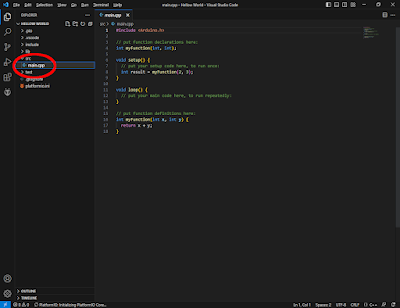
新たに「Nibble-Launcher」用の画面が開きましたね。
元の画面はもう閉じちゃって構いません。
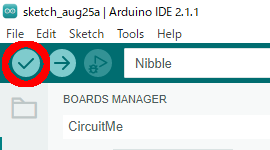
試しにこの状態でビルドしてみましょう。
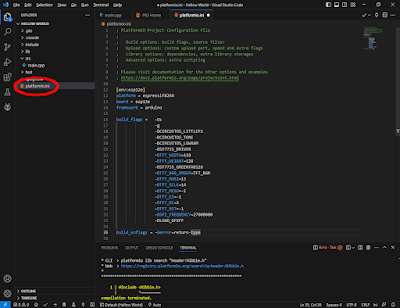
「Arduino IDE」の画面左上の「V」マークをクリック!
ビルド通るかなぁ~?
…
う~ん、エラーが出てしまいました。
エラーメッセージを見てみると、ターゲットのボードが有効ではない…とかなんとか。
あーそうか!
この「Nibble-Launcher」のプロジェクトを開いてから、ターゲットの設定をしてないや!
というわけで、ターゲットの設定をします、
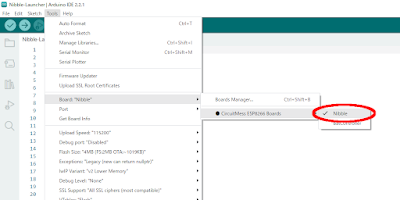
「Arduino IDE」画面上部の「Tools」メニューから「Board」→「CircuitMess ESP6266 Boards」→「Nibble」と各項目を順にクリックしていきます。
これで再度ビルド!
…
しかし、またダメ~!!
うーむ、どうやらビルドに必要なソースコードが足りないみたいですね。
その場所というのが以下のディレクトリです。
C:\Users\<ユーザー名>\Documents\Arduino\Nibble-Launcher\src\Games
この中のディレクトリは「Nibble」の工場出荷時にインストールされている各ゲームの名前です。
まあ「Invaderz」というゲームは記憶にありませんが…。
そして、各ディレクトの中は案の定、空っぽです!
ということは、各ゲームのソースコードは「Nibble-Launcher」とは分離されていて、各々のソースコードをGitHubからダウンロードしないといけないのでしょうね。
さて、長くなっちゃうので一旦ここで区切りましょう。
次回は、各ゲームのソースコードをダウンロードしてビルドを通し「Nibble」へ転送して動作確認を行っていきます。
この一連の作業をもって、開発環境を学んでいきましょう。