前回からの続きです。
各ゲームのソースコードのダウンロードとビルド
クラウドファンディングサイト「Makuake」でオーダーした、DIYレトロゲーム機「Nibble(ニブル)」。
前回まで工場出荷時の状態に戻す方法を探ってきました。
そうしないと、怖くて色々実験できませんからね!
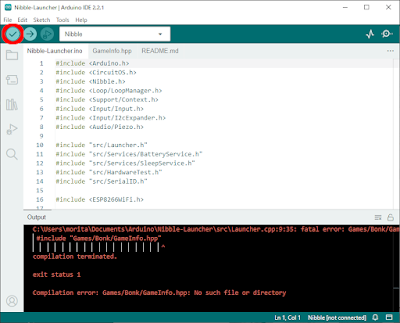
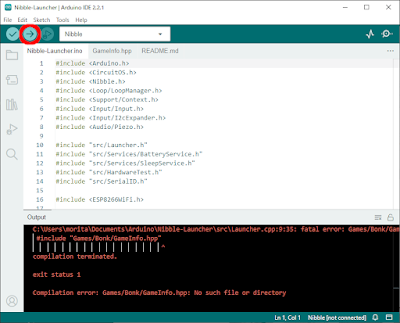
「Nibble-Launcher」というのが工場出荷時の状態でインストールされているソースコードだと思い、GitHubからダウンロードして「Arduino IDE」でビルドをしたのですが、失敗。
エラーコードの内容は、ソースコードが足りないとのこと。
調べてみると、各ゲームのソースコードは「Nibble-Launcher」には含まれず、各々GitHubからダウンロードする必要がある…というのが前回までのあらすじ。
では、その作業を行っていきましょう!
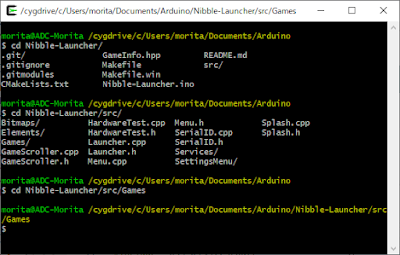
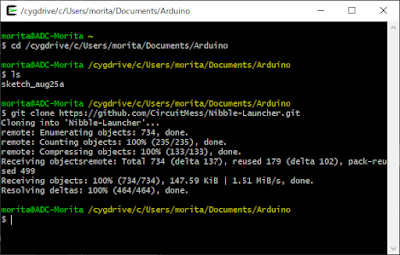
まず「Cygwin」ターミナルを開いて、以下のディレクトリへ移動しましょう。
$ cd /cygdrive/c/Users/<ユーザー名>/Documents/Arduino/Nibble-Launcher/src/Games
まずは、原始的なテニスゲーム「BonK」のソースコードのダウンロードです。
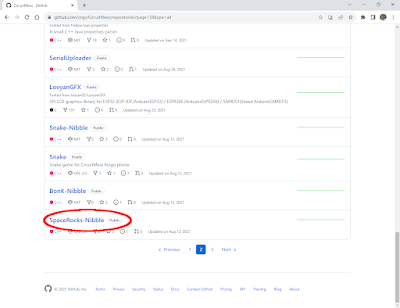
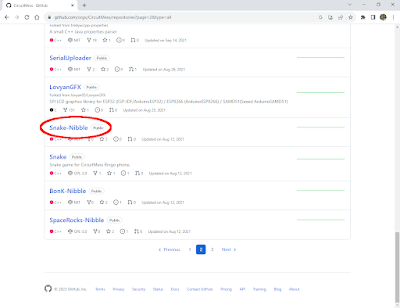
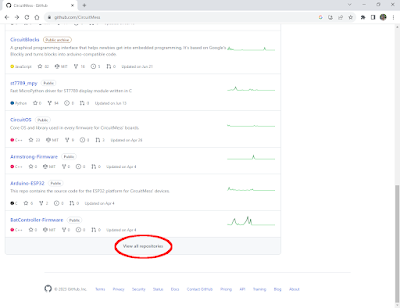
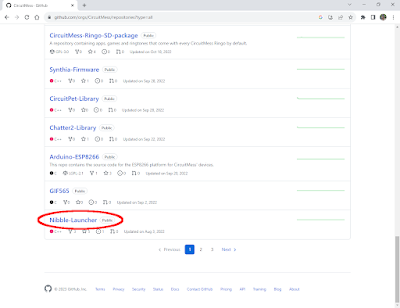
CircuitMess社のGitHubから「Nibble」用のものを探しましょう。
https://github.com/CircuitMess
あった!
コレですね。
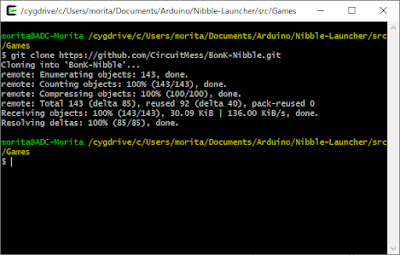
「Cygwin」ターミナルで以下のコマンドを打ち込んでダウンロードしましょう。
$ git clone https://gitbub.com/CircuitMess/BonK-Nibble.git
無事ダウンロードができましたか?
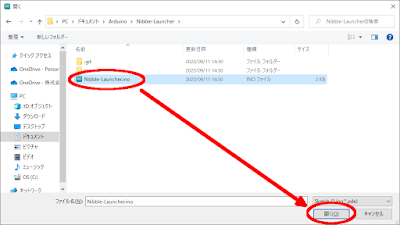
Windowsのエクスプローラーで上記のパス、つまり…
c:\Users\<ユーザー名>\Documents\Arduino\Nibble-Launcher\src\Games
…を見てみると、以下のように今回ダウンロードした「BonK-Nibble」が追加されていることが分かります。
これを見ると、元々あった「BonK」(中身は空)と新たな「BonK-Nibble」の2つが存在していることが分かります。
ビルドで必要なのは「BonK」という名前のディレクトリでしょう。
なので、元々あった「BonK」を一旦削除してから、新たな「BonK-Nibble」を「BonK」に名前を付け替えるという作業を行います。
それには「Cygwin」ターミナルで以下のコマンドを使います。
$ rm -rf ./BonK
$ mv ./BonK-Nibble/ ./BonK/
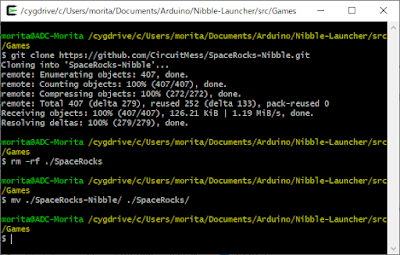
次は、隕石をひたすら破壊するシューティングゲーム「SpaceRocks」のソースコードのダウンロードです。
「BonK」の時と同じ要領です。
ダウンロード→「SpaceRocks」ディレクトリの削除→「SpaceRocks-Nibble」を「SpaceRocks」ディレクトリに名称変更…ですね。
$ git clone https://gitbub.com/CircuitMess/SpaceRocks-Nibble.git
$ rm -rf ./SpaceRocks
$ mv ./SpaceRocks-Nibble/ ./SpaceRocks/
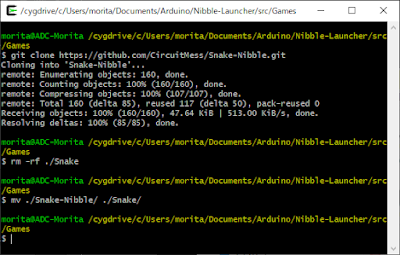
さてさてお次は、ヘビを操ってエサを食いまくるゲーム「Snake」のソースコードのダウンロードです。
今までと同じ要領でお願いします。
$ git clone https://gitbub.com/CircuitMess/Snake-Nibble.git
最後に、工場出荷時にはインストールされていなかったゲーム「Invaderz」のソースコードのダウンロードです。
どんなゲームでしょうね?って名前からして、ああいうのでしょうけど…。
$ git clone https://gitbub.com/CircuitMess/Invaderz-Nibble.git
$ rm -rf ./Invaderz
$ mv ./Invaderz-Nibble/ ./Invaderz/
これで準備は整いました!
いざビルド!!
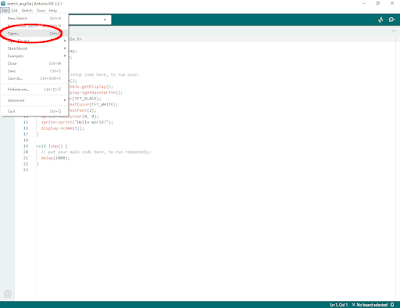
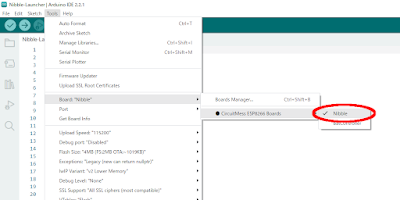
「Arduino IDE」で「Nibble-Launcher」のプロジェクトを開いて、画面左上の「V」マークをクリック!
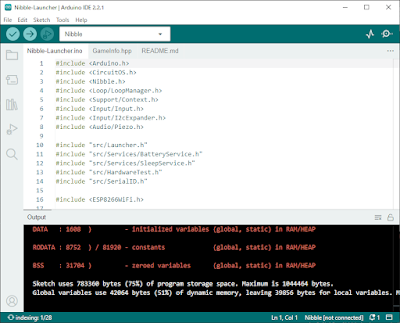
よし!!
無事ビルドが通ったみたいですよ~。
プログラムを「Nibble」へ転送
ビルドしたプログラムを「Nibble」へ転送して動かしてみましょう。
まず「Nibble」と開発用のパソコンをUSBケーブルで接続します。
そして必ず「Nibble」のスイッチをONにしてください。
そうしないと、パソコンに認識されません。
このとき、デバイスマネージャを確認してみてください。
もし「Nibble」とパソコンを接続したのに、以下のように「ほかのデバイス」以下「USB Serial」と表示されている場合は、デバイスドライバのインストールが必要です。
この「Nibble」にはUSB-Serial変換のICとして「CH340C」という石が使われているようです。
そのため、このIC用のデバイスドライバをパソコンにインストールしなければなりません。
ダウンロードは、メーカーのWCH社のページからダウンロードできます。
以下のページを開いて「下載?」(多分ダウンロードという意味)という部分をクリックします。
https://www.wch.cn/downloads/CH341SER_ZIP.html
中国の会社のWebページからソフトウェアをダウンロードしてインストールするのは怖いですよね!?
でも私の環境では、特に悪さをすることもなく正常に動いているので安心してください。
ダウンロードしたZIPファイルを展開して、勇気を出してその中の「SETUP.EXE」をダブルクリックします。
以下のように、インストーラが起動しますので「INSTALL」をクリック!
インストールが完了すると以下のダイアログが表示されますので「OK」ボタンをクリックしてインストーラを終了させましょう。
デバイスドライバが正常にインストールされると、デバイスマネージャは、以下のように変化するはずです。
ちゃんと「ポート(COMとLPT)」以下「USB-SERIAL CH340」と表示されており、私のパソコンの場合は、ポート番号は4番に振り分けられたようですね。
(ポート番号は、パソコンによって異なります。)
このような表示になっていれば、パソコンは「Nibble」を正常に認識しています。
それでは「Arduino IDE」に戻って、プログラムの転送を行いましょう。
「Arduino IDE」画面上部の「Tools」メニューから「Port」→「COMx(デバイスマネージャで確認したポート番号)」と各項目を順にクリックしていきます。
そして、いよいよだ…いよいよプログラムの転送を行います!
「Arduino IDE」の画面左上の「→」マークをクリック!
緊張の時間は、結構長く感じます。
「Arduino IDE」の出力エリアに以下の表示出れば転送成功です!!
転送後の「Nibble」の表示はどうなっているでしょう?
再起動の後に…。
映りました!
ああ!これは「Invaderz」というゲームのアイコンみたいですね!
この「Invaderz」というゲーム、まあ、まんまインベーダーですけど、他のゲームの中で一番面白いかも!
名古屋打ちができるかどうかは試していませんが…。
他のゲームも一通り動作確認しましたが、正常に工場出荷時の状態に戻せるようになったみたいです。
しかも「Invaderz」という新しいゲームも追加されました!
手間はかかりましたが、この一連の作業で開発環境の基本的な操作や仕組みは理解できたような気がしますね。
さて、これでオリジナルのゲームが作れるようになりました。
ゲームのライブラリなどの使い方は、既存のゲームのソースコードを参考にすれば解析できるでしょう。
取っ掛かりとしては、一番シンプルそうな「BonK」のソースコードなんかがいいかも。
機会があれば、何か作ってこのブログで紹介できるといいですね~。
お付き合い、ありがとうございました。
<終わり>