前回からの続きです。
このテーマを最初からご覧になる場合はこちらからどうぞ。
プロジェクトの作成(Eclipse編)
前回までの作業で、開発環境をインストールし、PIC32MX版TOPPERS/ASPのソースコードをダウンロードし、それをコマンドラインでビルドするまでを行いました。
このままずっとコマンドラインで作業するのもシンドいので、Eclipse上でビルドが行えるようにプロジェクトを作成しましょう。
このページ(TOPPERS/ASPのビルドからデバッグまで~サンプルプロジェクトのデバッグ)の「プロジェクトの作成」および「プロジェクトのクリーンとビルド」の項目を参考にプロジェクトを作成してください。
「デバッガの登録」の項目は読み飛ばしてください。
今回はデバッグ作業をこのEclipse上で行わず、次にプロジェクトを作成する「MPLAB X IDE」上で行う方針なので、この作業は必要ありません。
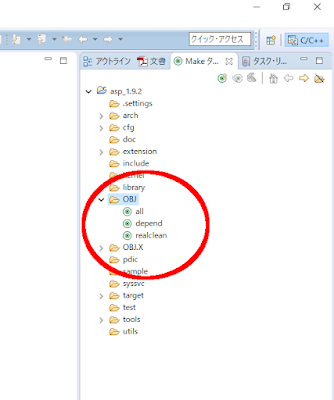
Eclipseの画面右側に以下のようなアイコンが表示されて、これらをダブルクリックすることによりビルドができるまでを確認してください。
プロジェクトの作成(MPLAB X IDE編)
さて、もう一方のIDEである「MPLAB X IDE」用のプロジェクトも作りましょう。
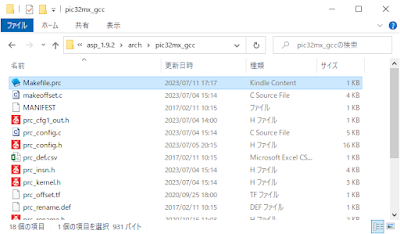
とはいえ、既にこのプロジェクトは「TOPPERS/ASP PIC32MX版」のソースツリーのディレクトリの中に既に用意してあります。
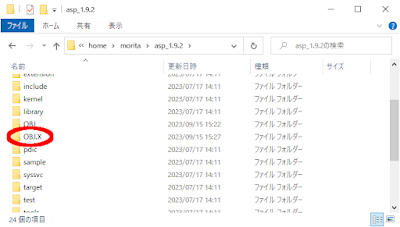
「OBJ.X」というディレクトリがそれです。
(「asp_pic32mx_gcc」や「asp_pic32mx_gcc_master」を「asp_1.9.2」に改名した場合。)
C:\cygwin64\home\<ユーザー名>\asp_1.9.2
それでは「MPLAB X IDE」を起動させましょう!
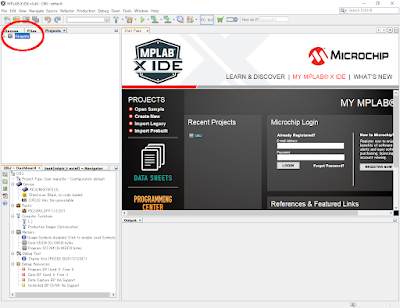
起動させた場合、画面左上の「Projects」タブには、以前作成した雛形プロジェクトを示す「Hinagata」のみが登録されていることを確認してください。
件の「OBJ.X」プロジェクトをここに登録したいと思います。
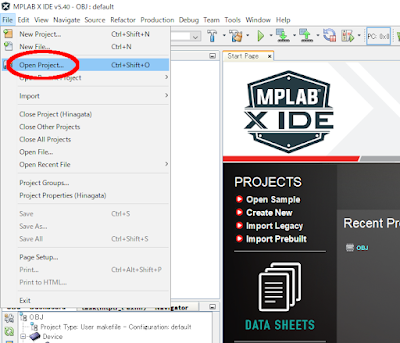
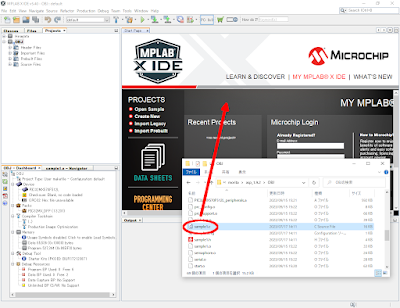
画面左上の「File」メニューから「Open Project...」項目をクリックしてください。
以下のようなダイアログが表示されますので「OBJ.X」のディレクトリを選択してやってから「Open Project」ボタンをクリックします。
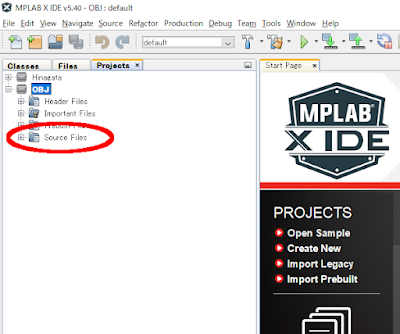
すると、画面左上の「Projects」タブには、新たに「OBJ」というディレクトリが追加されていることが確認できるはずです。
ここで注意していただきたいことがあります。
このプロジェクトのビルド対象は「OBJ.X」ではなく、同じディレクトリにある「OBJ」ディレクトリ以下のソースコードです。
なので、以下のように「Source Files」をクリックすると「OBJ」ディレクトリ以下のソースコードのリストが展開されると思うでしょう?
しかしながら、今回用いた方法ではそのようにはなりません。
「Source Files」をクリックしても何も起こりません。
その上の「Header Files」も同様です。
その理由は、今回の方法は、雛形プロジェクトの時とは異なり「MPLAB X IDE」にとっては通常のプロジェクト作成手順ではないためです。
今回の場合「MPLAB X IDE」を使うのは、単にデバッガを操作するためであり、ソースコードの編集などはEclipseの方で行う方針なので、ソースコードの閲覧はEclipseの方で行ってください。
でも、デバッガのみを使う場合でも、ブレークポイントを仕掛ける際にソースコードを表示しなければなりませんよね。
では、どうするか?
その場合は、以下の方法が簡単です。
たとえば、サンプルプログラムのメインのソースコードである「sample.c」を「MPLAB IDE」で表示したい場合、以下のように「OBJ」ディレクトリの中にある「sample.c」をドラッグして「Start Page」タブにドロップしてみてください。
すると、新たに「sample.c」タブが作成され、「sample.c」の内容が表示されます。
この方法で「OBJ」ディレクトリ内のソースコードを閲覧することも出来ますし、ソースコードの中の任意の行にブレークポイントを仕掛けることもできます。
同じ操作を繰り返せば、複数のソースコードの表示も可能です。
ちょっと不便かもしれませんけど…。
申し訳ないです。
ともあれ、これで「MPLAB X IDE」の方のプロジェクトも準備ができました。
あとは、ビルドしたプログラムを実機に転送して実行させて、デバッグの方法を確認するだけです。
次回は、いよいよそれを行っていきましょう!