前回からの続きです。
このテーマを最初からご覧になる場合はこちらからどうぞ。
「meta-sunxi」レイヤーの取得
さて、前回までに述べた通り「Yocto Project」で「pcDuino3」用のLinuxディストリビューションを作成するには「meta-sunxi」というレイヤーが必要であることが分かりました。
前々回「VMware Workstation Player」上にインストールした「Ubuntu」を立ち上げましょう。
ログイン後は、キーボードの「Ctrl」+「Alt」+「T」を同時に押すなどして、ターミナルを起動させます。
次に、以下のコマンドをターミナルで入力してリターンキーを押すことにより「Yocto Project」の実体である「poky」ディレクトリに移動します。
$ cd poky/
続いて「Yocto Project」の動作に必要な環境変数の設定を設定します。
これは「poky」ディレクトリ以下にある「oe-init-build-env」シェルスクリプトを「source」コマンドで実行することによって行います。
もし、前々回「「pcDuino3」でYocto Project その4」からブッ通しで作業してくれている方の場合、これを行う必要はありません。
しかしながら、一度でもターミナルを閉じてしまったり、ましてやLinuxを再起動してしまった場合などは、再びこの手順を行う必要があります。
なお、前々回にこのコマンドを実行した際は「poky」直下に「build」ディレクトリも作成されたはずですが、これは初回だけです。
すでに「build」ディレクトリが作成されている場合には、これを再生成することはなく、単純に環境変数の設定のみが行われます。
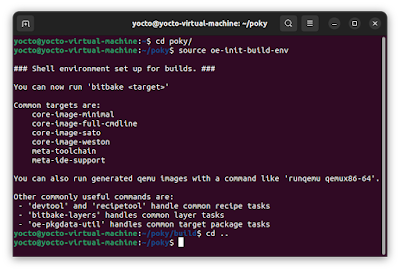
$ source oe-init-build-env
上記のコマンドの実行の結果、強制的に「/home/poky」から、その直下の「/home/poky/build」に移動させられてしまっています。
これだと次の手順で都合が悪いので、一個上の「/home/poky」に戻りましょう。
$ cd ..
続いて、件の「meta-sunxi」レイヤーを取得しましょう。
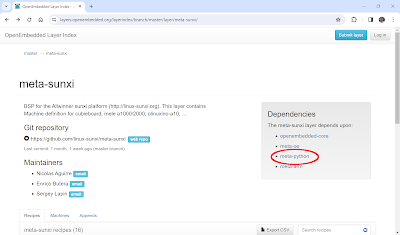
それが何処にあるかは、前回ご紹介した「OpenEmbedded Layer Index」の「meta-sunxi」レイヤーのページに記述があります。
これによると、リポジトリのURLは「https://github.com/linux-sunxi/meta-sunxi.git」ですね。
https://layers.openembedded.org/layerindex/branch/master/layer/meta-sunxi/
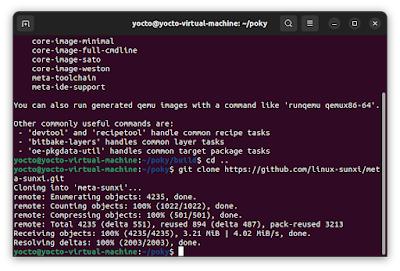
これに従い、以下のコマンドを入力します。
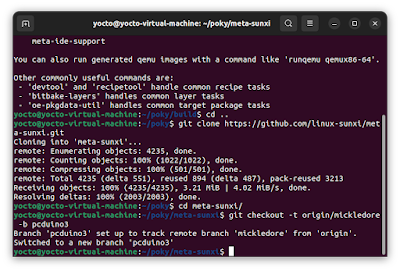
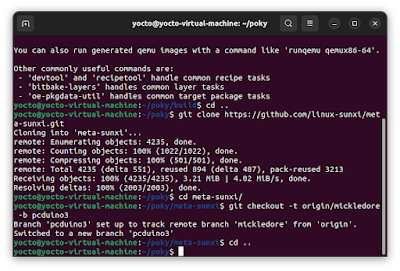
$ git clone https://github.com/linux-sunxi/meta-sunxi.git
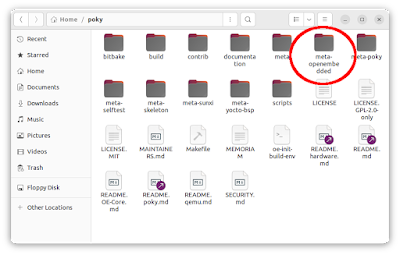
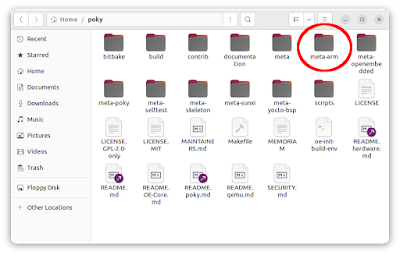
上記のコマンドの実行の結果「/home/poky」ディレクトリ以下に「meta-sunxi」が生成されたはずです。
ファイル・ブラウザで確認しておきましょう。
お次は、この「meta-sunxi」のリモートブランチ「origin/mickledore」をローカルブラン「pcduino3」としてチェックアウトします。
…って、長嶋茂雄さんの会話みたいになってしまいましたね…。
この意味は、前々回「「pcDuino3」でYocto Project その4」を参照してください。
要するに「meta-sunxi」のバージョンを今回使用する「Yocto Project」の少しだけ古いバージョンである「mickledore」の時期のものへ先祖返りさせますよ、ってことで。
これを行うためには、生成されたばかりの「meta-sunxi」ディレクトリの中へ移動する必要があります。
以下のコマンドを入力です。
$ cd meta-sunxi/
そして、以下のコマンドでチェックアウトです。
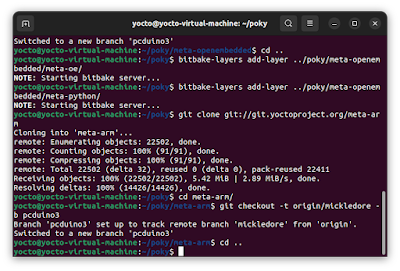
$ git checkout -t origin/mickledore -b pcduino3
チェックアウトが終わったら、一個上の「/home/poky」に戻りましょう。
$ cd ..
さて、前回も説明しましたとおり、レイヤーはディレクトリの配置だけではダメで、そのディレクトリのパスを「/home/yocto/poky/build/conf/bblayers.conf」ファイルに記述する必要があります。
今回の場合、以下の部分に「meta-sunxi」のパスを記述すれば良さそうなのですが…
…これは、非常にお行儀の悪いやり方だそうです。
では、お上品なやり方とは?
それは、レイヤーを操作するための「bitbake-layers」コマンドを使うことです。
それでは、以下のように「bitbake-layers」コマンドを使用して、レイヤーを追加してみましょう。
「bitbake-layers」コマンドに、レイヤーの追加を指示する「add-layer」オプションを加え、そのパスを指定します。
ですが…
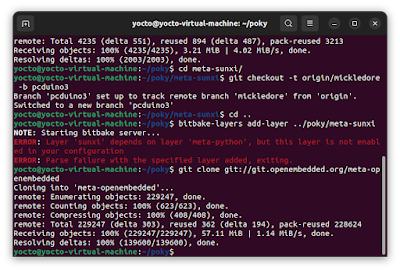
$ bitbake-layers add-layer ../poky/meta-sunxi/
エラーメッセージが出て失敗しましたね…。
内容は…
「sunxi」レイヤーは「meta-python」レイヤーに依存するが、このレイヤーはアンタの設定では有効ではない!
…とか何とか。
うむ、どうやら依存関係の問題で「meta-sunxi」の前に他のレイヤーを追加しておく必要があるみたいですね。
これは「bitbake-layers」コマンドがレイヤーの依存関係を検証した結果、出力されたエラーメッセージです。
もし、レイヤーを追加するために直接「/home/yocto/poky/build/conf/bblayers.conf」ファイルを書き換えていたら、このエラーには気が付かずに、後々ドツボにハマっていたかもしれませんね。
そういう意味で、ちゃんと「bitbake-layers」コマンドを使用して、レイヤーを追加するのが正しい…というか、間違いのない作法ということなのでしょう。
では「meta-sunxi」が依存するレイヤーとは?
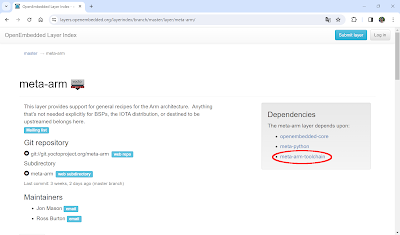
答えは、先程も開いた「OpenEmbedded Layer Index」の「meta-sunxi」レイヤーのページにあります。
右側の「Dependencies」という欄に注目。
これによると「meta-sunxi」レイヤーは、以下の4つの別のレイヤーに依存しているとのことです。
●openembedded-core
●meta-oe
●meta-python
●meta-arm
というわけで、これらのレイヤーから先に導入しましょう。
依存レイヤーの導入
上記に挙げた「meta-sunxi」が依存するレイヤーを順番に導入していきましょう。
まずは「openembedded-core」レイヤーです。
このレイヤーの導入については、特にやることはありません。
何故ならば「Yocto Project」、すなわち「poky」ディレクトリを生成した時点で既に導入されているからです。
その場所は「/home/poky/meta」ディレクトリです。
「OpenEmbedded」は「Yocto Project」の基となったフレームワークであることは前述のとおりです。
つまり「openembedded-core」レイヤーとは、その上に被せる全てのレイヤーの基底となるレイヤーであると考えてください。
したがって、最初から導入されているんですね。
次に「meta-oe」レイヤーです。
このレイヤーの「OpenEmbedded Layer Index」のページを見てみましょう。
「meta-sunxi」レイヤーのページの右側の依存レイヤーのリストからから「meta-oe」をクリックします。
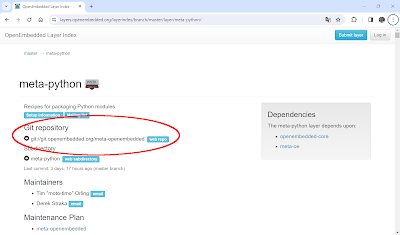
開かれた「meta-oe」レイヤーのページで、レポジトリのURLがわかります。
「git://git.openembedded.org/meta-openembedded」ですね。
これに従い、ターミナルで以下のコマンドを実行することでダウンロードを行います。
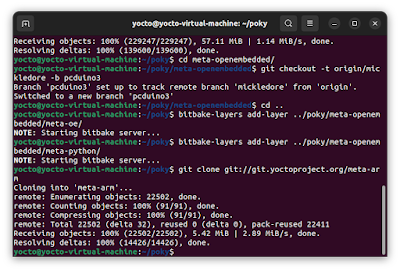
$ git clone https://github.com/linux-sunxi/meta-sunxi.git
ファイル・ブラウザで「meta-openembedded」が生成されているのを確認しましょう。
「meta-oe」っていう名前じゃない理由は、後で述べます。
「meta-sunxi」の時と同様「meta-openembedded」のリモートブランチ「origin/mickledore」をローカルブラン「pcduino3」としてチェックアウトします。
以下のコマンドで、生成されたばかりの「meta-openembedded」ディレクトリの中へ移動します。
$ cd meta-openembedded/
以下のコマンドでチェックアウトです。
$ git checkout -t origin/mickledore -b pcduino3
チェックアウトが終わったら、一個上の「/home/poky」に戻りましょう。
$ cd ..
次に「meta-python」レイヤーです。
このレイヤーの「OpenEmbedded Layer Index」のページを見てみましょう。
「meta-sunxi」レイヤーのページの右側の依存レイヤーのリストからから「meta-python」をクリックします。
開かれた「meta-python」レイヤーのページで、レポジトリのURLがわかります。
「git://git.openembedded.org/meta-openembedded」ですね…って、コレさっきの「meta-oe」の時と一緒じゃん!?
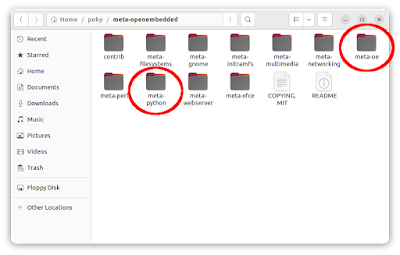
これはどういうことか?種明かしのために「/home/poky/meta-openembedded」ディレクトリをファイル・ブラウザで開いてみてください。
すると、その中に「meta-oe」ディレクトリと「meta-python」ディレクトリが配置されていることが分かります。
これはつまり「meta-openembedded」という、いかにもレイヤーっぽい名前のディレクトリの直下に「meta-oe」、「meta-python」とその他複数のレイヤーが格納されているという状態です。
したがって「meta-python」は既に取得済みであることが分かります。
このような一つのレポジトリに複数のレイヤーが含まれる例は、大規模なカテゴリの場合に、ママ目にすることがありますので、ご用心を。
それでは、ここいらで「meta-oe」と「meta-python」の両レイヤーを「/home/yocto/poky/build/conf/bblayers.conf」ファイルに追加してしまいましょう。
お作法として「bitbake-layers」コマンドに、レイヤーの追加を指示する「add-layer」オプションを加え、そのパスを入力することによって行うのでしたね?
まずは「meta-oe」レイヤーから。
$ bitbake-layers add-layer ../poky/meta-openembedded/meta-oe/
続いて「meta-python」レイヤー。
$ bitbake-layers add-layer ../poky/meta-openembedded/meta-python/
さて、次は「meta-arm」レイヤーです。
このレイヤーの「OpenEmbedded Layer Index」のページを見てみましょう。
「meta-sunxi」レイヤーのページの右側の依存レイヤーのリストからから「meta-arm」をクリックします。
開かれた「meta-arm」レイヤーのページで、レポジトリのURLがわかります。
「git://git.yoctoproject.org/meta-arm」ですね。
これに従い、ターミナルで以下のコマンドを実行することでダウンロードを行います。
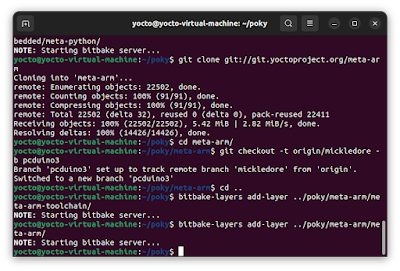
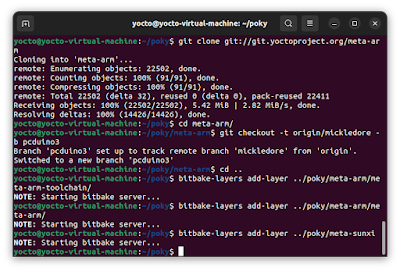
$ git clone git://git.yoctoproject.org/meta-arm
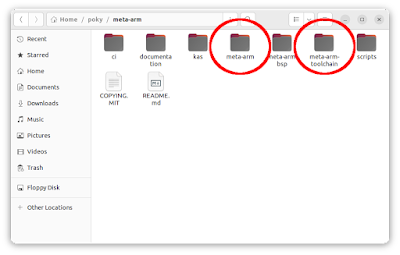
ファイル・ブラウザで「meta-arm」が生成されているのを確認しましょう。
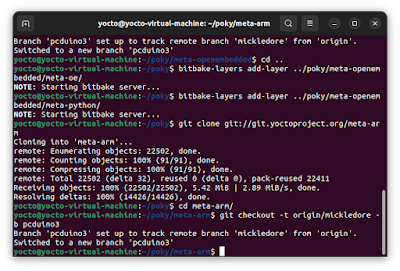
続いて「meta-arm」のリモートブランチ「origin/mickledore」をローカルブラン「pcduino3」としてチェックアウトします。
以下のコマンドで、生成されたばかりの「meta-arm」ディレクトリの中へ移動します。
$ cd meta-arm/
以下のコマンドでチェックアウトです。
$ git checkout -t origin/mickledore -b pcduino3
チェックアウトが終わったら、一個上の「/home/poky」に戻りましょう。
$ cd ..
次は「meta-arm」レイヤーを「bitbake-layers」コマンドを使って「/home/yocto/poky/build/conf/bblayers.conf」ファイルに追加しましょう。
ここで、一つご注意を。
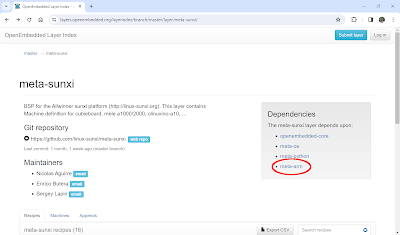
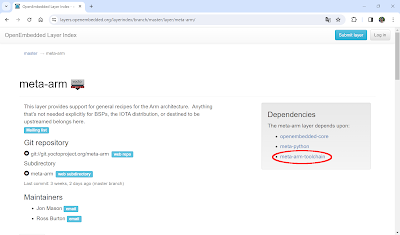
「OpenEmbedded Layer Index」の「meta-arm」のページを今一度御覧ください。
右側の「Dependencies」という欄によると「meta-arm」レイヤーは、以下の3つの別のレイヤーに依存しているとのことです。
●openembedded-core
●meta-python
●meta-arm-toolchain
このうち「openembedded-core」と「meta-python」に関しては、既に導入済みです。
問題は「meta-arm-toolchain」というレイヤーです。
これをどうやって入手するか?
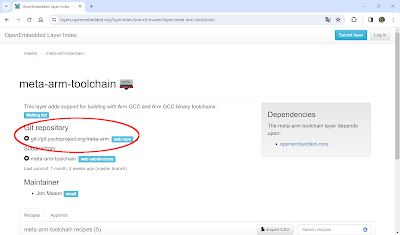
「meta-arm-toolchain」の表示をクリックしてください。

移動した「meta-arm-toolchain」のページでは、レポジトリのURLが「git://git.yoctoproject.org/meta-arm」となっています。
これは、先程「git clone」とチェックアウトを行った「meta-arm」レイヤーと同一です。
つまりこれは「meta-openembedded」の時と同じような、一つのレポジトリに複数のレイヤーが格納されているタイプなのではないだろうか?…と推測できます。
確認のために「/home/poky/meta-arm」ディレクトリをファイル・ブラウザで開いてみてください。
すると、案の定その中に「meta-arm」ディレクトリと「meta-arm-toolchain」ディレクトリが配置されていることが分かります。
すなわち「meta-arm-toolchain」レイヤーは既に取得済みということが分かります。
では「/home/yocto/poky/build/conf/bblayers.conf」ファイルに「bitbake-layers」コマンドを使って、これらのレイヤーを追加しましょう。
まずは「meta-arm-toolchain」からです。
「meta-arm」が「meta-arm-toolchain」に依存しているので「meta-arm-toolchain」の方が先です。
$ bitbake-layers add-layer ../poky/meta-arm/meta-arm-toolchain/
次に「meta-arm」です。
$ bitbake-layers add-layer ../poky/meta-arm/meta-arm/
これで「meta-sunxi」が依存するすべてのレイヤーの導入が完了したはずですね。
「meta-sunxi」レイヤーの導入
紆余曲折ありましたが、いよいよ当初の目的である「mets-sunxi」レイヤーを導入します。
ディレクトリは既に取得済みで、チェックアウトも終えています。
満を持して「/home/yocto/poky/build/conf/bblayers.conf」ファイルに「bitbake-layers」コマンドを使って「meta-sunxi」レイヤーを追加しましょう。
以下のコマンドを実行します。
$ bitbake-layers add-layer ../poky/meta-sunxi/
ヨシっ!
今度はエラーが出力されることなく導入に成功したみたいですね。
それでは最終確認。
今まで散々「bitbake-layers」コマンドで「/home/yocto/poky/build/conf/bblayers.conf」ファイルにレイヤーを追加してきましたが、正しく出来ているでしょうか?
「/home/yocto/poky/build/conf/bblayers.conf」ファイルを開いて確認してみましょう。
以下のように今までの作業が反映されているでしょうか?
これで「BBLAYERS」という変数に必要なレイヤーのパスが代入されるようになりました。
いよいよ「pcDuino3」用のLinuxディストリビューションをビルドしましょう…と思いますが、まだまだ若干の作業が必要です。
さて、長くなってしまうので、一度区切りましょう。
遅ればせながら…
皆様、明けましておめでとうございます。
本年が皆様によって素晴らしい年になりますように。
<続く>